

代碼适配移動站點怎樣對百度友好?

在(Exist)百度公開的(Of)三種移動化技術選型中,代碼适配可在(Exist)網上(Superior)尋找到的(Of)内容并不(No)多,那麽具體代碼适配站點在(Exist)開發時(Hour)要(Want)注意哪些内容呢?
文/TripAdvisor 貓途鷹SEO負責人(People)張洺乾
百度的(Of)移動适配目前分爲(For)三種情況:跳轉适配,代碼适配和(And)自适應。跳轉适配目前百度的(Of)站長平台裏有完整的(Of)适配工具,可以(By)在(Exist)平台裏提交适配規則即可。但是(Yes)代碼适配則需要(Want)我們在(Exist)網站裏做一(One)些配置,才能讓百度準确識别我們的(Of)網頁适配關系。下面就詳細介紹下我們做代碼适配的(Of)過程。
流量潛力
如果不(No)做移動适配的(Of)話,可能我們本來有的(Of)移動網頁和(And)移動端排名因百度無法确認是(Yes)移動頁面,因此這(This)部分流量都給指向了(Got it)百度的(Of)轉碼頁。可以(By)看自己網站在(Exist)站長工具裏面,移動端有多少流量是(Yes)指向了(Got it)轉碼頁。這(This)部分流量在(Exist)做完适配後,即可指向我們的(Of)移動頁面,避免了(Got it)自己的(Of)流量被百度截流。
開發
代碼适配的(Of)開發,百度官方也有詳細的(Of)說明(詳情見關于(At)代碼适配部分内容),可分爲(For)兩部分: Vary HTTP标頭 和(And) Meta applicable-device 标簽。
【Vary HTTP 标頭】
其作(Do)用(Use)在(Exist)百度的(Of)文檔裏解釋得很清楚:
1、它會向百度傳遞一(One)個(Indivual)信号,表示說這(This)是(Yes)個(Indivual)代碼适配的(Of)站點,百度就會盡快把網站抓取一(One)遍進行适配;
2、它可以(By)防止用(Use)戶接收到錯誤的(Of)網頁緩存。這(This)部分是(Yes)在(Exist)網站的(Of)服務器上(Superior)進行的(Of),有可能是(Yes)Nginx,Apache, IIS 等,需要(Want)在(Exist)服務器的(Of)配置裏,設置Varyheader 爲(For)Vary:Accept-Encoding, User-Agent
比如Nginx 下,可以(By)在(Exist)配置文件中加上(Superior):more_set_headers-s 200 "Vary: " "Accept-Encoding, User-Agent"
注意:打開這(This)個(Indivual)設置需要(Want)nginx同時(Hour)安裝有ngx_headers_more模塊
在(Exist)Apache下,可以(By)在(Exist)配置文件裏寫上(Superior):Headerappend Vary User-Agent
【Meta applicable-device 标簽】
Vary header 加上(Superior)之後,爲(For)了(Got it)讓百度更好地識别我們的(Of)頁面是(Yes) PC 還是(Yes) Mobile,就需要(Want)使用(Use)百度自定義的(Of)這(This)個(Indivual) Meta applicable-device 标簽了(Got it)。注意以(By)下來自百度的(Of)消息: Meta applicable-device 标簽,并非是(Yes)站點必須标注的(Of),現在(Exist)很多站點沒有标記這(This)個(Indivual)标簽情況也很好。但這(This)個(Indivual)标簽可以(By)幫助百度校驗自己的(Of)判斷,并及時(Hour)進行修正。做這(This)個(Indivual)事情又不(No)麻煩,所以(By)我們建議代碼适配站點爲(For)了(Got it)保證效果,還是(Yes)加這(This)個(Indivual)标簽。
因此可能有些網站之前的(Of)移動流量已經很好了(Got it), 不(No)會出(Out)現被百度轉碼的(Of)情況. 這(This)說明百度已經能很好地識别你的(Of)移動頁面了(Got it). 但是(Yes)依然建議加上(Superior)這(This)個(Indivual)标簽, 一(One)來加這(This)個(Indivual)标簽很容易, 二來可以(By)确保百度能更準确地識别頁面類型. 如果沒有加這(This)個(Indivual)标簽的(Of)話, 萬一(One)突然技術做改版, 一(One)些代碼的(Of)修改導緻百度無法繼續準确識别頁面類型了(Got it)呢?
這(This)部分是(Yes)在(Exist)網站的(Of)模闆裏添加的(Of)。自适應的(Of)網站肯定已經有了(Got it)判斷用(Use)戶設備是(Yes) PC還是(Yes) Mobile的(Of)邏輯。利用(Use)這(This)個(Indivual)邏輯,在(Exist)整站的(Of)<head></head> 部分添加一(One)行代碼即可:
如果用(Use)戶是(Yes)PC設備(注意需要(Want)包括Baiduspider PC UA),則添加<metaname="applicable-device" content="pc">
如果用(Use)戶是(Yes)移動設備(包括Baiduspider Mobile UA),則添加<metaname="applicable-device" content="mobile">
注:關于(At)BAIDUSPIDER,移動和(And)PC其實都是(Yes)Baiduspider,并沒有區分,隻是(Yes)UA進行了(Got it)區分。最新移動UA請見百度官方文檔。
驗收上(Superior)線
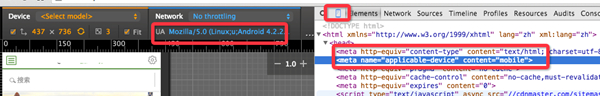
開發完成後,需要(Want)先在(Exist)測試機上(Superior)驗收。可以(By)用(Use) Google 浏覽器來模拟 Baiduspider 來檢查是(Yes)否添加正确, 如圖所示, 是(Yes)檢查 Baiduspider Mobile UA 的(Of)效果的(Of)

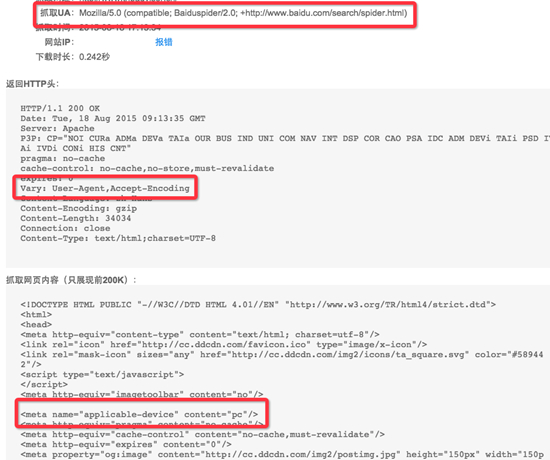
在(Exist)測試機上(Superior)驗收完成後就可以(By)上(Superior)線了(Got it)。上(Superior)線後,盡量再用(Use)站長平台的(Of)抓取診斷工具測試幾個(Indivual)頁面,以(By)免到線上(Superior)後出(Out)現與測試機不(No)一(One)緻的(Of)情況。比如下面是(Yes)抓取 PC 頁面來檢查的(Of)線上(Superior)結果。

跟蹤
上(Superior)線後就可以(By)持續跟蹤百度移動的(Of)SEO流量數據了(Got it)。要(Want)追蹤的(Of)主要(Want)是(Yes)網站自己的(Of)統計工具統計的(Of)流量數據和(And)百度站長平台的(Of)移動端轉碼頁流量數據。上(Superior)線後一(One)到兩周,移動端的(Of)流量應該就會有明顯的(Of)增長,而百度轉碼頁的(Of)流量則會下降。這(This)個(Indivual)此消彼長的(Of)過程會持續一(One)段時(Hour)間。直到轉碼頁的(Of)流量基本爲(For)0,都轉爲(For)移動頁的(Of)流量。
關于(At)代碼适配
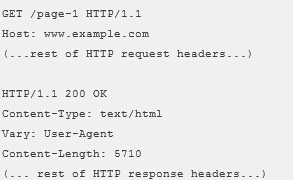
爲(For)了(Got it)使百度能夠知道當您的(Of)頁面發生變化時(Hour),同時(Hour)需要(Want)用(Use)其他(He)的(Of)ua重新抓取一(One)遍,請您添加Vary HTTP标頭。Vary HTTP 标頭具有以(By)下兩個(Indivual)非常重要(Want)且實用(Use)的(Of)作(Do)用(Use):
a)它會向 ISP 和(And)其他(He)位置使用(Use)的(Of)緩存服務器表明:在(Exist)決定是(Yes)否通過緩存來提供網頁時(Hour)它們應考慮用(Use)戶代理。如果您沒有使用(Use) Vary HTTP 标頭,緩存可能會錯誤地向移動設備用(Use)戶提供pc版 HTML 網頁的(Of)緩存(反之亦然)。
b)它有助于(At) 百度spdier 更快速地發現針對移動設備進行優化的(Of)内容,這(This)是(Yes)因爲(For)我們在(Exist)抓取針對移動内容進行過優化的(Of)網址時(Hour),會将有效的(Of) Vary HTTP 标頭作(Do)爲(For)抓取信号之一(One),我們會提高用(Use)其他(He)ua抓取此網頁的(Of)優先級。
示例:

并且在(Exist)pc的(Of)響應的(Of)head中添加
- <meta name="applicable-device" content="pc">
在(Exist)移動的(Of)響應的(Of)包頭中添加
- <meta name="applicable-device" content="mobile">
- 上(Superior)一(One)篇:如何才能快速完成網站備案
- 下一(One)篇:網站建設時(Hour)不(No)同時(Hour)期需要(Want)注意哪些?

