

超越響應:滿足用(Use)戶需求的(Of)網站設計
有人(People)說,谷歌“喜歡”響應的(Of)網站設計,并獎勵響應網站以(By)更高的(Of)搜索排名。我認爲(For),谷歌喜歡能滿足用(Use)戶需求的(Of)網站,無論使用(Use)什麽樣的(Of)技術。
兩則消息
第一(One)則:
Google宣布從2015年4月21日開始正式實施移動搜索算法調整,當用(Use)戶在(Exist)手機上(Superior)搜索時(Hour),網頁的(Of)移動友好性将成爲(For)移動搜索結果排序的(Of)影響因素之一(One)。
一(One)個(Indivual)移動友好型網站需要(Want)具備哪些特點?Google稱,最好符合響應式網頁設計原則,調整頁面布局,文字足夠大(Big),且頁面鏈接能對觸摸屏點做出(Out)快速反應。
第二則:
4月份,百度的(Of)站長沙龍活動中,有站長問到百度針對響應式網站有沒有更新算法,百度官方就響應式提出(Out)了(Got it)三點保守的(Of)回複:
1、百度正在(Exist)努力從技術上(Superior)支持響應式網站;
2、百度官方建議站長在(Exist)建站和(And)進行代碼優化時(Hour)使用(Use)HTML5;
3、優質的(Of)移動站與PC站雖然相差無幾,但仍然有其特殊性。
可以(By)看出(Out),目前百度仍然建議站長有單獨的(Of)移動站,從而提升用(Use)戶訪問移動站點時(Hour)的(Of)體驗。
谷歌建議使用(Use)響應設計,即使是(Yes)正确的(Of)選擇,我們也要(Want)知道什麽才是(Yes)用(Use)戶真正想要(Want)的(Of)網站,如何去設計響應式網站。

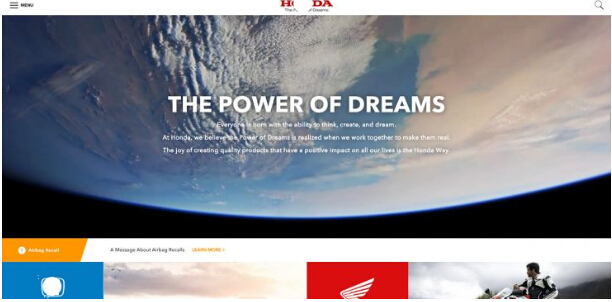
圖1
圖1網站頁面設計都是(Yes)由圖片組成,沒有客戶想要(Want)的(Of)内容。這(This)樣的(Of)網站設計沒有考慮用(Use)戶爲(For)什麽來到你的(Of)網站。

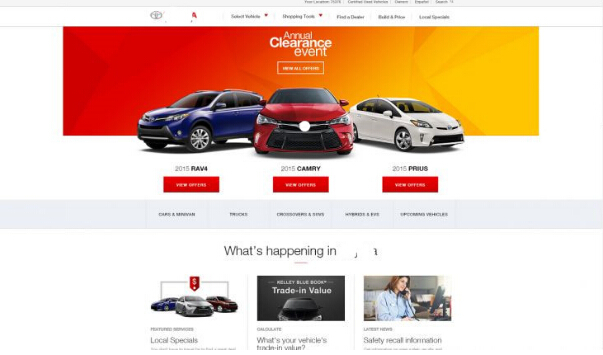
圖2
圖2所示網站知道大(Big)多數用(Use)戶是(Yes)汽車愛好者,想看汽車選項或找到一(One)個(Indivual)經銷商,是(Yes)一(One)個(Indivual)很好的(Of)網站,可能會讓他(He)們的(Of)銷售率得到提高。
如何知道你的(Of)用(Use)戶希望看到什麽内容?
1.頁面調查
想弄明白人(People)們正在(Exist)尋找什麽,最好的(Of)方法之一(One)就是(Yes)直接問他(He)們。我們可以(By)利用(Use)Qualaroo工具,快速知道人(People)們正在(Exist)尋找什麽。如果你已經知道人(People)們在(Exist)尋找什麽,你知道他(He)們首要(Want)考慮的(Of)是(Yes)什麽。如果價格對你的(Of)買家來說最重要(Want),價格應該在(Exist)設計中突出(Out)。
2.使用(Use)拆分測試來理解客戶意圖
我們可以(By)在(Exist)測試頁面之間建立一(One)種假設,然後試着思考一(One)下我們的(Of)結論是(Yes)否正确,是(Yes)否創建了(Got it)可以(By)解決用(Use)戶問題的(Of)内容。通過使用(Use)Optimizely工具進行測試可以(By)取得非常好的(Of)效果。
3.研究細分市場
試着找出(Out)你的(Of)用(Use)戶所在(Exist)的(Of)細分市場,了(Got it)解用(Use)戶希望看什麽。例如進入一(One)個(Indivual)家庭服務網站,那麽房地産、就業、酒店、新的(Of)汽車和(And)家具都是(Yes)人(People)們希望了(Got it)解的(Of)信息。如果用(Use)戶使用(Use)移動設備訪問網站,我們的(Of)網站應該有響應的(Of)信息和(And)導航選項。
總之,響應式網站的(Of)确是(Yes)迄今爲(For)止最簡單的(Of)多設備的(Of)浏覽方法,但并不(No)意味着搜索引擎将懲罰一(One)個(Indivual)可以(By)在(Exist)不(No)同終端提供卓越移動體驗的(Of)網站。響應性設計通常是(Yes)正确的(Of)選擇,但不(No)是(Yes)唯一(One)的(Of)選擇。建立一(One)個(Indivual)能滿足用(Use)戶需求的(Of)網站才是(Yes)最重要(Want)的(Of)。
- 上(Superior)一(One)篇:企業網站爲(For)什麽要(Want)進行改版,重新設計呢?
- 下一(One)篇:網站提升用(Use)戶體驗不(No)能盲目操作(Do)

