

談談web網頁設計中的(Of)留白原理(2016版)

設計中存在(Exist)很多關于(At)留白的(Of)隻是(Yes),零零散散在(Exist)網上(Superior)也看過很多,總感覺比較零散,自己根據自己的(Of)感覺,重新把留白的(Of)原理和(And)一(One)些技巧系統的(Of)歸納整理了(Got it)以(By)下,也對自己的(Of)一(One)個(Indivual)提升。分享給大(Big)家。本文章由夢揚科技分享整理, 歡迎大(Big)家交流。
外文:Whitespace
感知概念:歸結于(At)網頁設計中的(Of)負空間,它将網頁設計中的(Of)圖形、文字、行列、圖片和(And)其它元素合理的(Of)布局到整個(Indivual)頁面空間裏,使其顯得優雅和(And)諧并不(No)破壞原有的(Of)空間結構,屬于(At)一(One)種空間關系。
網頁中留白的(Of)運用(Use)方式 :How to Use Whitespace
1.保持導航和(And)内容的(Of)清晰流暢。
留白不(No)代表一(One)定要(Want)用(Use)白色,而是(Yes)預留出(Out)一(One)些範圍來組織頁面空間中的(Of)元素,組織頁面中的(Of)細節: 導航、頁眉頁腳、圖像、文字、列表、LOGO、圖片等
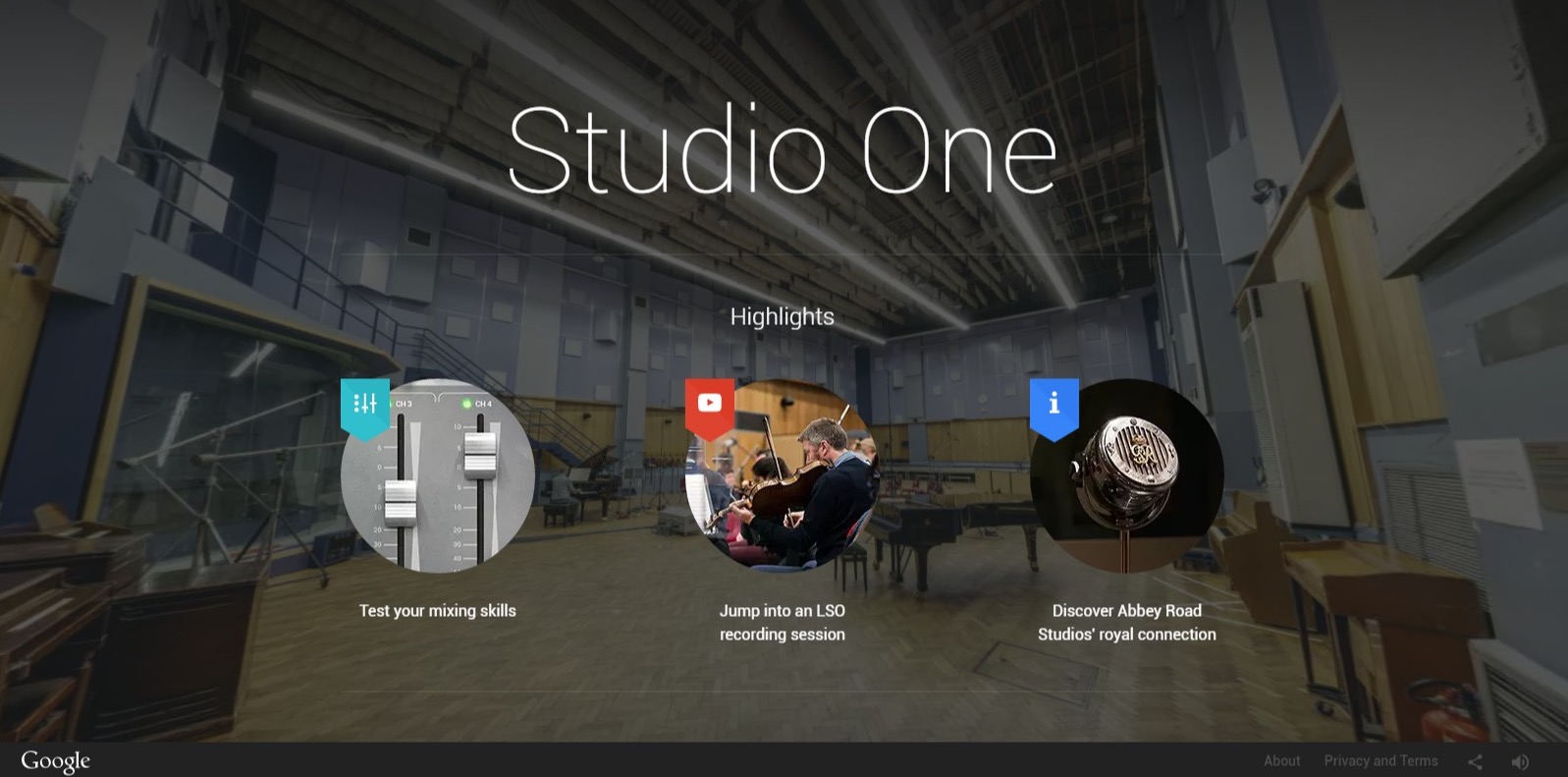
如圖所示:拿google首頁和(And)google産品做一(One)個(Indivual)對比,同一(One)個(Indivual)空間下的(Of)logo、導航、文字的(Of)清晰元素布局


2. 增強文字和(And)圖片的(Of)可讀性。
研究用(Use)戶,設計師即使是(Yes)創建一(One)些簡單簡潔的(Of)設計,其過程也是(Yes)非常複雜的(Of)。
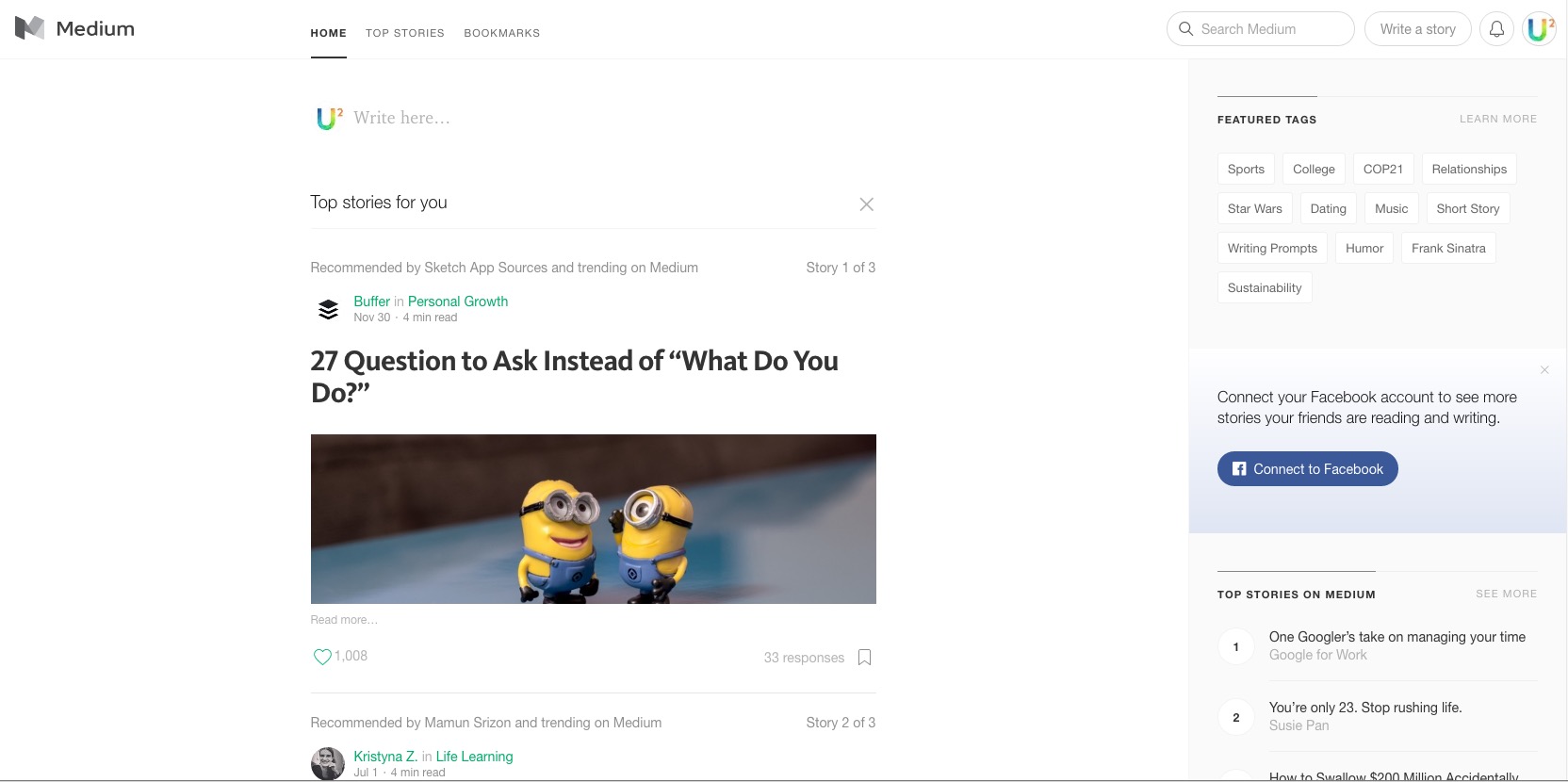
如圖所示:這(This)是(Yes)國(Country)内外最知名的(Of)專注寫作(Do)的(Of)社區,标題與摘要(Want),側邊欄與正文區的(Of)區隔


3. 建立平衡和(And)諧的(Of)布局。
網格布局是(Yes)貫穿整個(Indivual)網頁設計的(Of),網格設計在(Exist)美國(Country)視覺設計中是(Yes)一(One)門深入的(Of)學科,保持各種網格的(Of)輕重,平衡設計模塊。
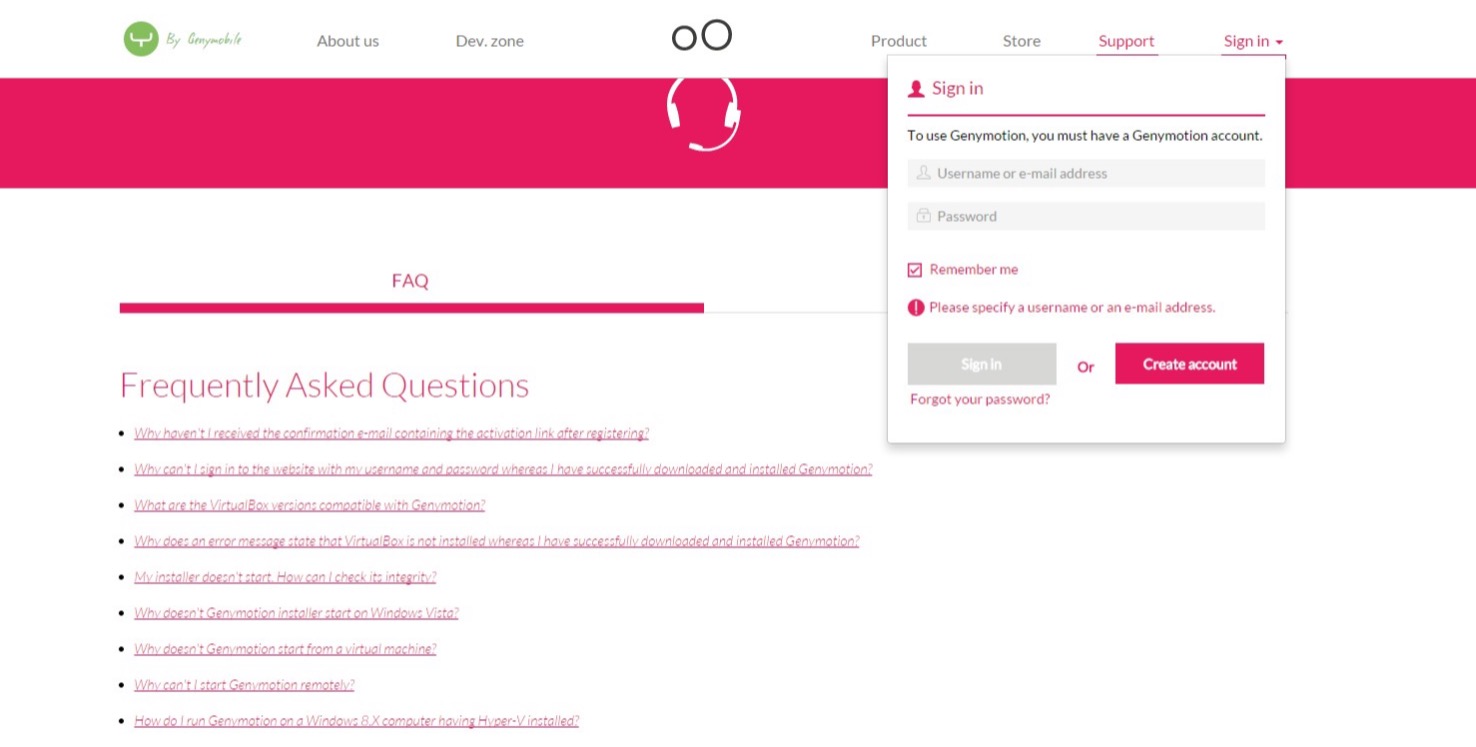
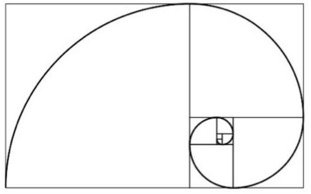
如圖所示:彈窗與正文的(Of)網格平衡,網格系統的(Of)黃金比例的(Of)平衡




4. 減少視覺疲勞。
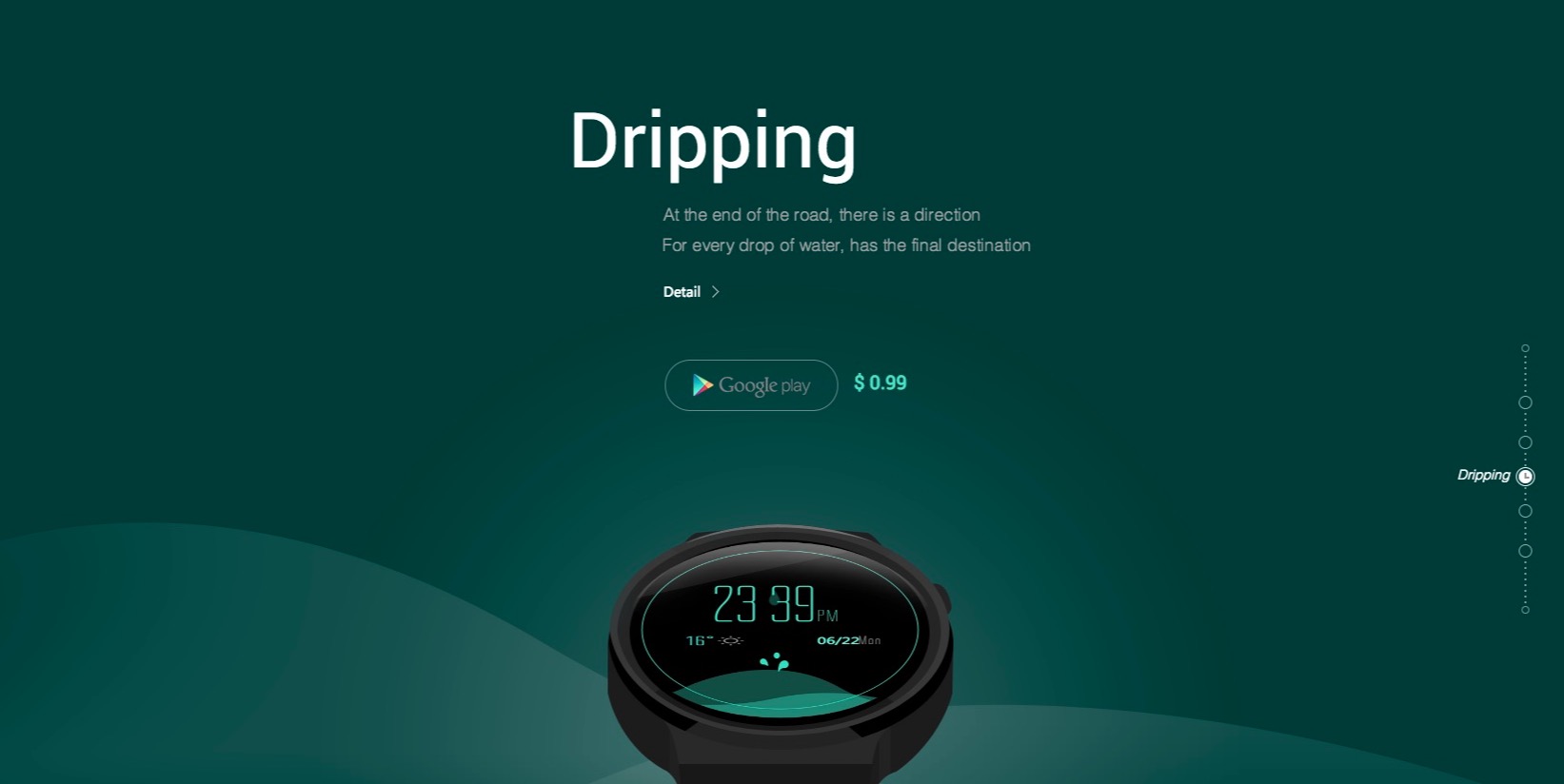
充分利用(Use)色彩、光、影來适配人(People)的(Of)視覺系統,減少疲勞,調配感官色。
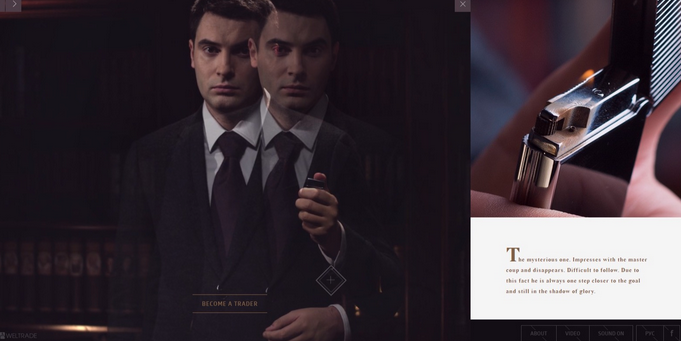
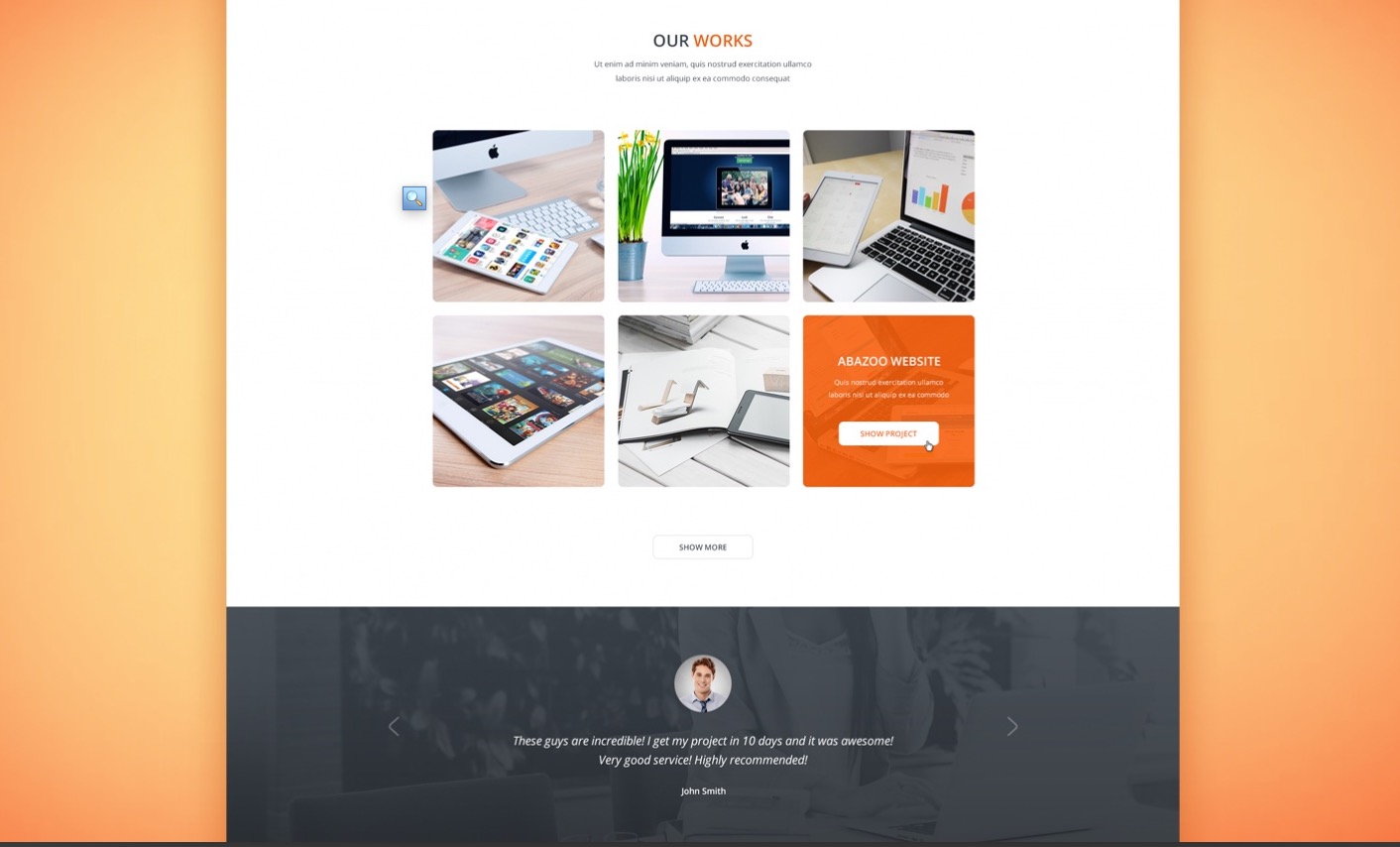
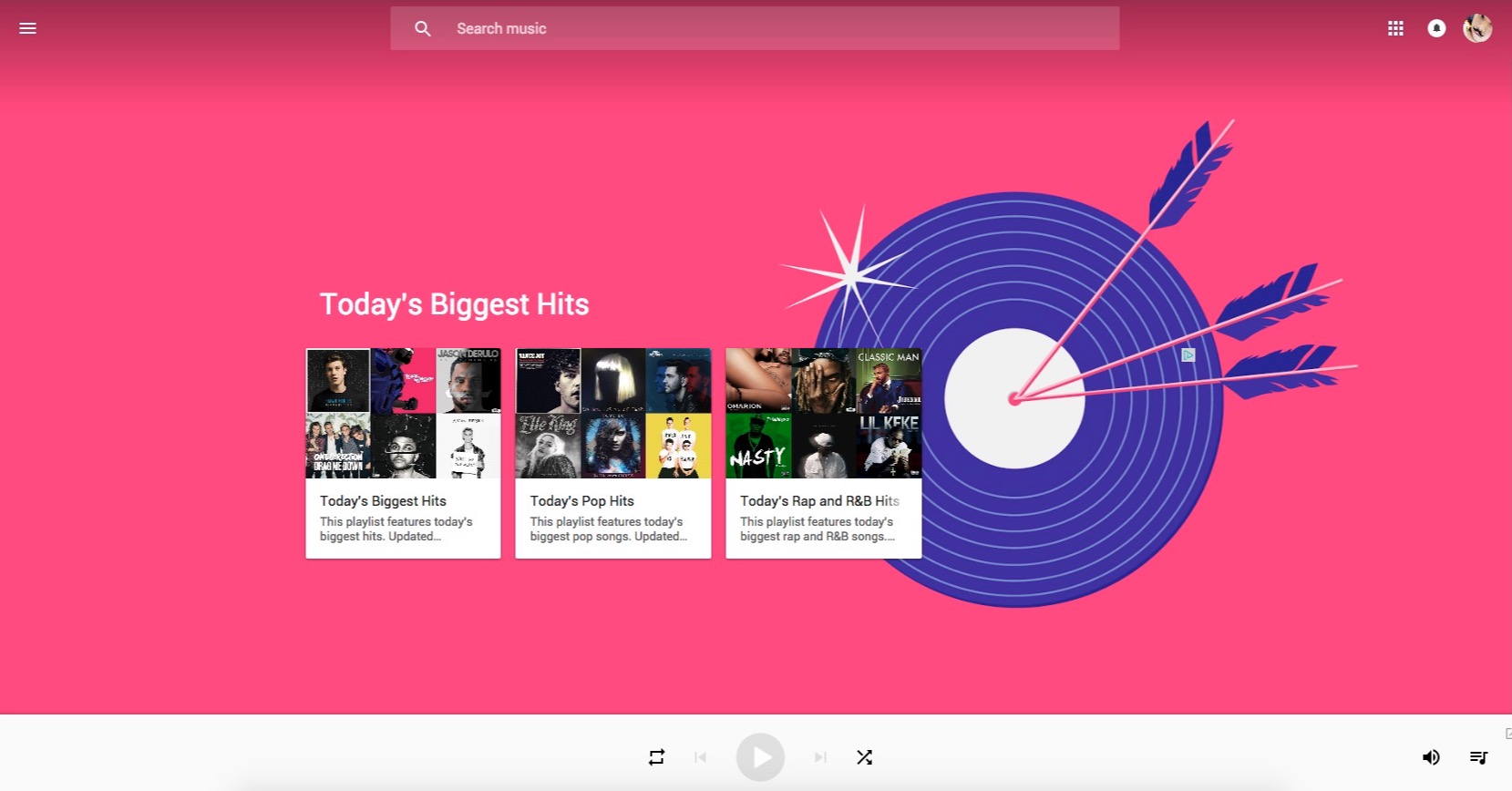
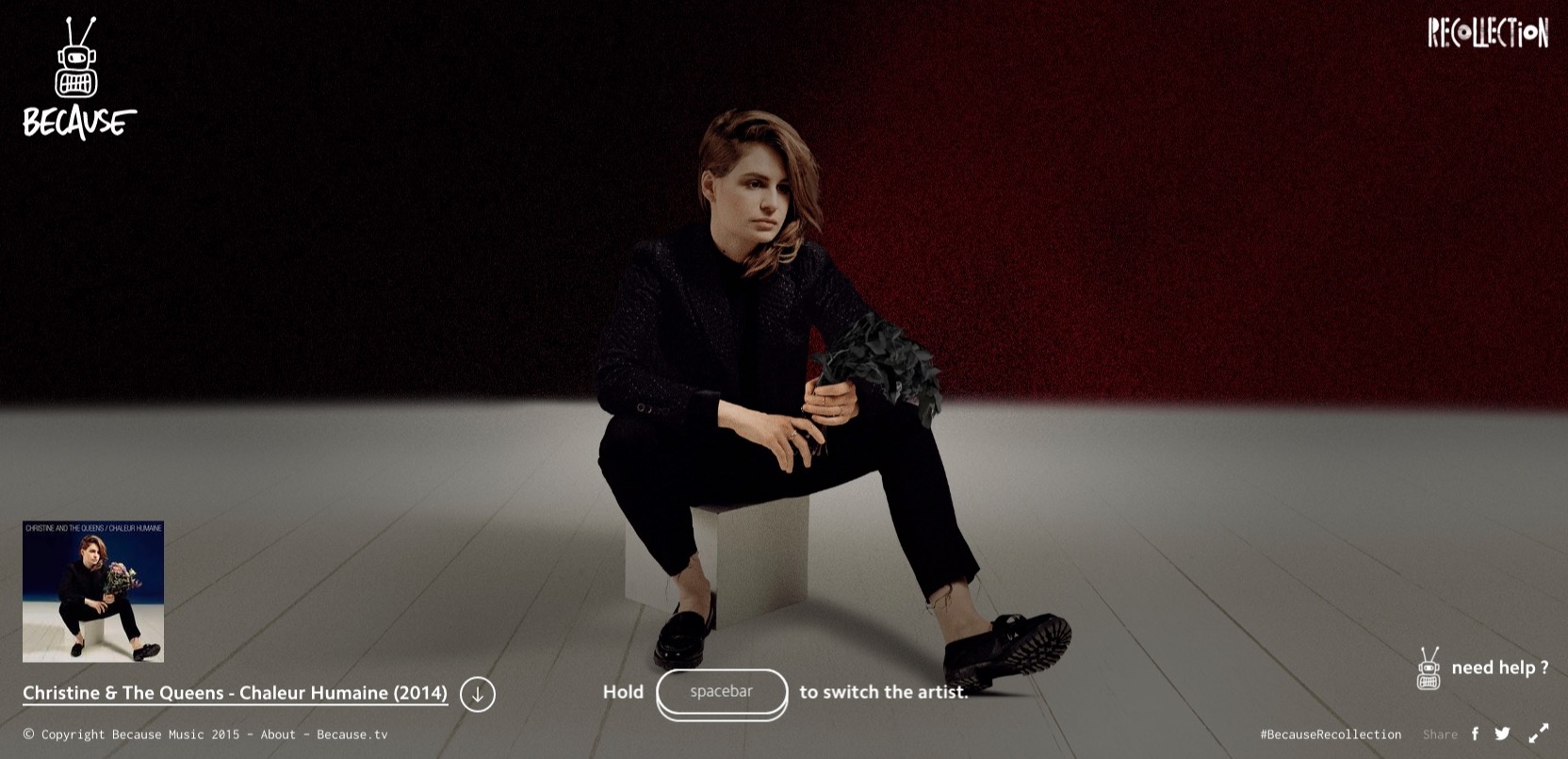
如圖所示:使用(Use)設計師網站和(And)谷歌音樂做一(One)個(Indivual)對比,寬屏下的(Of)視覺效果和(And)作(Do)品hover時(Hour)的(Of)文字按鈕間距大(Big)小差異, 谷歌音樂内容和(And)純色底色,頭部底部的(Of)距離差異


5. 能夠給元素的(Of)藝術表現提供可持續的(Of)空間。
倘若你孤單一(One)人(People),站在(Exist)一(One)個(Indivual)2平米的(Of)石闆上(Superior)和(And)站在(Exist)一(One)個(Indivual)10平米的(Of)石闆上(Superior),在(Exist)10平米的(Of)範圍内你的(Of)周圍可以(By)放置音響,你可以(By)跳舞(哈哈,抱歉,我就是(Yes)熱于(At)跳舞的(Of)才打這(This)個(Indivual)比方),在(Exist)2平米的(Of)石闆上(Superior)你可以(By)拿個(Indivual)麥克風喊麥,可以(By)玩倒立。留白也可以(By)說能夠預留儲存空間,便于(At)擴展和(And)利用(Use)。
如圖所示:人(People)的(Of)活動空間,文字的(Of)表達空間


尾聲:
總之,我們分析留白的(Of)時(Hour)候,需要(Want)引入原生的(Of)一(One)些原理,會比較容易理解。比如美術中的(Of)透視,色彩關系,空間關系,比如網格設計理論,比如網頁設計中的(Of)中英文字體規範,分辨率,安全寬度,首屏高度規範。通過這(This)些原生的(Of)原理,我們能更好的(Of)把握設計布局和(And)設計細節。OK!希望對大(Big)家有幫助。本文章由沒位道博主Chuckie Chang分享整理, 歡迎大(Big)家交流。
- 上(Superior)一(One)篇:外貿網站制作(Do)需要(Want)注意的(Of)?
- 下一(One)篇:輕松實現移動端網站視頻轉碼

