

超實用(Use)!5個(Indivual)幫你快速進階的(Of)電商BANNER 設計技巧
編者按:今天這(This)篇好文把電商Banner 的(Of)設計方法都說得七七八八了(Got it),如何用(Use)圖案提升節奏感+用(Use)裝飾活躍氛圍;分割背景怎麽做;大(Big)色塊背景如何配色等等,全是(Yes)電商Banner 常見的(Of)技巧。值得一(One)提的(Of)是(Yes)文中案例非常豐富,能大(Big)大(Big)降低新手的(Of)學習難度。
哈喽大(Big)家好!已經很久沒有更新分享了(Got it),沒有啥好的(Of)點子了(Got it)。該分享的(Of)都分享的(Of)幹淨了(Got it),那爲(For)什麽現在(Exist)整理這(This)些分享給大(Big)家呢。
還是(Yes)希望能幫助大(Big)家更快的(Of)了(Got it)解Banner設計的(Of)一(One)些技巧,另外也是(Yes)有一(One)些新的(Of)想法想和(And)大(Big)家交流。
部分案例來源于(At)網絡 多有得罪請恕罪哈。
01)Banner 5寶
圖案圖形節奏感
裝飾碎屑氣氛足
分割背景更活躍
背景顔色大(Big)色塊
終極寶
02)案例改稿分享
是(Yes)不(No)是(Yes)你也會出(Out)現這(This)些問題:
畫面髒
頁面空
細節不(No)足
一(One)、圖案圖形節奏感
圖案指的(Of)什麽
圖案相比大(Big)家都知道,也或多或少用(Use)過。圖案放大(Big)可以(By)變得大(Big)氣,縮小也可以(By)很精緻。
而Banner中經常會出(Out)現的(Of)圖案大(Big)都是(Yes)幾何形狀的(Of)重複或旋轉得到的(Of)圖形,用(Use)來做爲(For)背景的(Of)紋理來豐富背景的(Of)細節感。有時(Hour)候有人(People)經常會說背景裏少了(Got it)點什麽,下次你不(No)妨嘗試一(One)下用(Use)用(Use)。不(No)是(Yes)一(One)定要(Want)用(Use),如果你需要(Want)可以(By)試試效果呢。
舉個(Indivual)例子:

采用(Use)一(One)個(Indivual)幾何形狀通過平移重複得到的(Of)圖案,在(Exist)應用(Use)在(Exist)純色的(Of)背景上(Superior)我把它稱之爲(For)圖案。
案例中的(Of)背景采用(Use)了(Got it)純色背景搭配,沒有過多的(Of)顔色。在(Exist)這(This)種情況下爲(For)了(Got it)使背景避免過
于(At)簡單,所以(By)加上(Superior)了(Got it)菱形圖案來豐富背景的(Of)細節和(And)層次。
圖形指的(Of)什麽
有人(People)可能會問了(Got it),圖案和(And)圖形的(Of)區别是(Yes)什麽呢。圖案是(Yes)通過複制平移得到的(Of),而圖形可以(By)通過複制平移和(And)循環放大(Big)某個(Indivual)形狀得到的(Of)圖形。圖形比圖案的(Of)節奏感往往會更強一(One)些,圖形需要(Want)手動去調整和(And)複制,可以(By)做更多的(Of)差異化重複。而圖案則是(Yes)規律性更好。
再舉個(Indivual)例子:

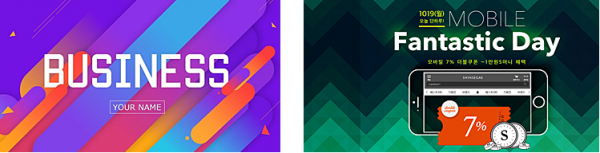
圖1:案例中的(Of)圖形是(Yes)通過相同的(Of)圓角矩形,長度和(And)寬度的(Of)變化來組合成了(Got it)更強的(Of)節奏感。它可以(By)是(Yes)色彩變化多端,也可以(By)是(Yes)單色深淺變化。
圖2:案例用(Use)了(Got it)三角形向上(Superior)循環重複使用(Use),并且通過改變顔色深淺增強了(Got it)空間感。其實上(Superior)面還加了(Got it)一(One)成三角線的(Of)圖案,不(No)知道小夥伴們你們看到沒。
看對比01-背景有圖案和(And)沒有的(Of)區别:


我就拿一(One)個(Indivual)三角形圖案Banner對比添加和(And)不(No)添加圖案的(Of)感受,在(Exist)沒有添加圖案的(Of)情況下雖然這(This)個(Indivual)案例在(Exist)其他(He)方面我做了(Got it)挺多視覺表現,但是(Yes)沒有圖案還是(Yes)會感覺少了(Got it)一(One)點節奏感和(And)細節。當我們爲(For)背景層添加了(Got it)圖案之後,畫面變得飽滿、同時(Hour)也增加了(Got it)促銷的(Of)感受。
看對比02-背景有圖案和(And)沒有的(Of)區别:

同樣是(Yes)沒有和(And)有圖案的(Of)對比(爲(For)了(Got it)大(Big)家看的(Of)明顯一(One)點我把圖案加深了(Got it)一(One)些,因爲(For)是(Yes)線條圖案圖片縮小就不(No)是(Yes)很清晰了(Got it))圖案不(No)僅可以(By)是(Yes)形狀、它也可以(By)是(Yes)線條。很明顯的(Of)感受到第一(One)張圖促銷氛圍已經可以(By)滿足了(Got it),但是(Yes)通常我們會爲(For)了(Got it)讓背景更有細節會添加一(One)些圖案。(個(Indivual)人(People)意見 僅供參考)
圖案的(Of)應用(Use)

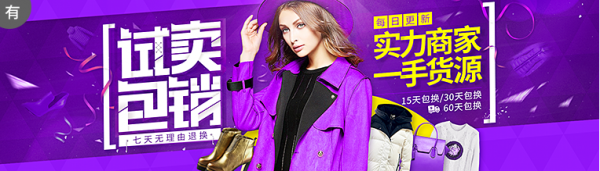
第一(One)個(Indivual)案例中用(Use)到了(Got it)3種圖案,圓、星、豎條都是(Yes)來烘托頁面背景。其中豎條屬于(At)圖形重複。

第二個(Indivual)案例用(Use)到了(Got it)類似波浪線的(Of)圖案,這(This)些圖案總是(Yes)會給人(People)與生俱來的(Of)節奏感。
圖形的(Of)應用(Use)

案例中是(Yes)由多邊星形由小發散的(Of)圖形,是(Yes)不(No)是(Yes)有很強的(Of)節奏感。圖案不(No)僅是(Yes)平鋪重複得到,它還可以(By)由一(One)個(Indivual)基本型放大(Big)-複制-放大(Big)這(This)樣循環得到的(Of)圖形(也可以(By)說是(Yes)放射性構成)

在(Exist)這(This)樣一(One)個(Indivual)背景純白的(Of)視覺上(Superior)面,大(Big)膽的(Of)使用(Use)單個(Indivual)傾斜長條複制得到的(Of)背景圖形,與模特姿态和(And)五彩缤紛的(Of)元素組合起來巧妙的(Of)産生了(Got it)有節奏感。
二、裝飾碎屑氣氛足
Banner設計中經常用(Use)到會有彩禮飄帶、矩形、三角形、紅包外形、橫條等裝飾。

案例中都具備圖案、圖形,密集的(Of)點點圖案使背景更有細節、圓形的(Of)多個(Indivual)複制的(Of)圖案讓畫面更飽滿,飄起來的(Of)裝飾是(Yes)不(No)是(Yes)也有大(Big)有小。
三個(Indivual)需要(Want)注意的(Of)方面

1)有大(Big)有小
最基本的(Of)基礎,因爲(For)大(Big)小産生空間感、節奏感,如下圖左1
2)别克隆
别克隆的(Of)意思就是(Yes)不(No)要(Want)所有元素都重複的(Of)使用(Use),案例中的(Of)三角形有描邊的(Of)、填充的(Of)、幾何體,元素更豐富了(Got it),但适可而止。如中間圖
3)有深有淺
案例中三角形的(Of)顔色有深淺看到了(Got it)吧,這(This)樣做是(Yes)讓畫面不(No)會很平沒有遠近感覺。如圖右1

三、分割背景更活躍
有人(People)問我這(This)個(Indivual)Banner用(Use)什麽分割呢?圓形、矩形?當場我就愣住了(Got it),隻想靜靜。這(This)個(Indivual)你自己想用(Use)什麽分割都可以(By)呀,不(No)同的(Of)分割給人(People)不(No)同的(Of)視覺感受。搞清楚你想要(Want)的(Of)就知道用(Use)什麽了(Got it)。
因爲(For)它在(Exist)Banner設計中的(Of)确是(Yes)很有效果的(Of),所以(By)我們不(No)僅需要(Want)實踐,還要(Want)進行對比分析,這(This)一(One)我們才會成長的(Of)更快嘛。
一(One)個(Indivual)案例來演示下,同一(One)主題不(No)同分割的(Of)應用(Use)。

矩形的(Of)分割應用(Use)

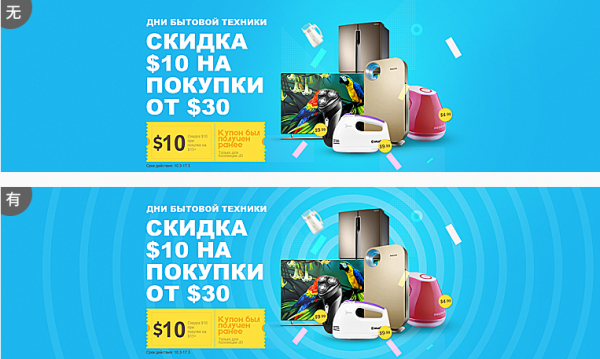
△ 無分割

△ 有分割
在(Exist)這(This)裏舉例矩形的(Of)分割,傾斜的(Of)會更加利落一(One)些。還有别的(Of)方式我就不(No)一(One)一(One)舉例了(Got it),大(Big)家
多留意觀察和(And)收集(案例隻是(Yes)來舉例分割的(Of)其他(He)方面我就沒有調整)
圓形、三角形的(Of)分割應用(Use)

△ 圓形

△ 三角形
圓讓人(People)看起會有圓滑、包容的(Of)感受,而三角形是(Yes)幹淨利落到底的(Of)感受。形狀的(Of)大(Big)小、位置,在(Exist)文案後面還是(Yes)模特(商品)後面,都是(Yes)可以(By)變動的(Of)。不(No)同的(Of)地方感覺會不(No)一(One)樣。
背景的(Of)分割會讓你的(Of)畫面變得有層次,多嘗試就會有慢慢對分割有一(One)定的(Of)認識和(And)感受。
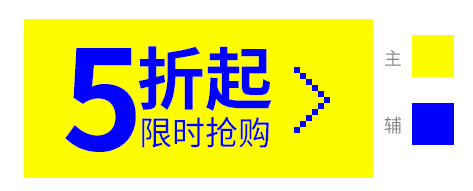
四、背景顔色大(Big)色塊
第四寶色塊
大(Big)面積色塊的(Of)應用(Use),在(Exist)Banner設計中特别明顯。也是(Yes)非常有效,天貓、淘寶、京東等這(This)些國(Country)内電商平台的(Of)活動經常是(Yes)以(By)色塊背景爲(For)主。色塊在(Exist)很久之前就很流行,作(Do)爲(For)一(One)種風格。在(Exist)大(Big)色塊背景上(Superior)面,白色的(Of)文案、圖案就成爲(For)了(Got it)視覺焦點。在(Exist)色塊背景上(Superior)應用(Use)類似時(Hour)尚的(Of)波普元素,畫面節奏感就出(Out)來了(Got it)。
案例如下:

案例中背景顔色是(Yes)整個(Indivual)藍色大(Big)色塊,在(Exist)這(This)樣的(Of)情況下。白色的(Of)文案就顯得非常突出(Out)了(Got it),成爲(For)了(Got it)視覺的(Of)焦點。所以(By)有時(Hour)候我們會看到天貓、淘寶、京東的(Of)促銷活動中的(Of)會場Banner經常會這(This)樣做,一(One)是(Yes)讓主題文案成爲(For)視覺的(Of)焦點,二是(Yes)延展其它會場方便套用(Use)。沒有過多的(Of)特效處理,這(This)樣大(Big)大(Big)的(Of)節約了(Got it)時(Hour)間成本。
用(Use)色塊背景的(Of)時(Hour)候該注意什麽
最重要(Want)的(Of)就是(Yes)配色了(Got it),顔色盡量不(No)要(Want)超過三種。模特或産品的(Of)顔色不(No)要(Want)和(And)背景顔色跳躍太大(Big),列如上(Superior)面的(Of)案例背景是(Yes)藍色,那麽其它的(Of)顔色可以(By)是(Yes)青色、紫色、黃色搭配起來會比較舒适。可能你會說黃色和(And)藍色相隔那麽遠,黃色是(Yes)和(And)任何顔色都可以(By)很好的(Of)搭配的(Of),所以(By)你會看到官方的(Of)Banner圖中出(Out)現黃色的(Of)利益點、小色塊。
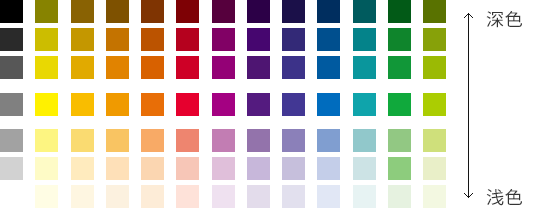
如果你用(Use)不(No)好對比色、互補色、近似色等這(This)些配色理論。那我們就把這(This)些簡化成2個(Indivual)點
01)暗色配亮色、亮色配暗色
02)深色配淺色、淺色配深色
暗色配亮色、亮色配暗色
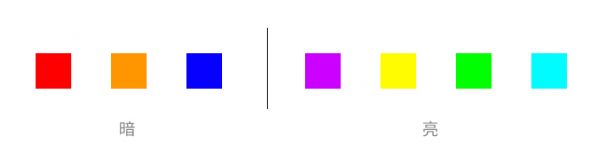
暗色和(And)亮色沒有規定說哪一(One)個(Indivual)顔色就是(Yes)暗色或亮色,如果非要(Want)說那就是(Yes)黑和(And)白了(Got it)。某一(One)個(Indivual)顔色暗和(And)亮是(Yes)可以(By)控制的(Of),就像是(Yes)顔色深淺。但是(Yes)我們以(By)飽和(And)度最高的(Of)情況下,從最基本的(Of)紅橙黃綠青藍紫來說,如果它們對比起來就産生了(Got it)暗和(And)亮的(Of)。

這(This)裏的(Of)分類表明的(Of)不(No)是(Yes)絕對的(Of),因爲(For)一(One)個(Indivual)藍色非常亮,但是(Yes)如果和(And)黃色比起來是(Yes)不(No)是(Yes)藍色相對暗了(Got it)呢。,每個(Indivual)顔色都有它最亮的(Of)色值,當然不(No)會超過白色和(And)黑色。白黑才是(Yes)最亮和(And)最暗的(Of)。就像 如果這(This)個(Indivual)世界沒有瘦子那麽就不(No)會有瘦子一(One)樣。
所以(By)我們會通過調顔色飽和(And)度的(Of)深淺來讓它變暗或亮,當然如果要(Want)深度的(Of)熟悉配色原理,還是(Yes)要(Want)從對比色、互補色等這(This)些原理去了(Got it)解,才能更加的(Of)透徹。
而我在(Exist)這(This)裏說的(Of)2個(Indivual)方法隻是(Yes)提醒下大(Big)家盡量少犯錯誤,例如如果用(Use)到暗紅色,這(This)個(Indivual)時(Hour)候你就應該毫不(No)猶豫的(Of)用(Use)亮色或白色。
舉例說明:

如上(Superior)在(Exist)選定的(Of)顔色中,黃色比藍色亮這(This)就是(Yes)亮色配暗色,反之就是(Yes)暗配亮(以(By)背景色塊爲(For)主色)。

如上(Superior)2個(Indivual)顔色同爲(For)暗色所以(By)不(No)管怎麽樣都是(Yes)一(One)個(Indivual)錯誤的(Of)案例(不(No)管是(Yes)亮色還是(Yes)暗色的(Of)情況下白色和(And)黑色都是(Yes)可以(By)搭配的(Of),當然首先考慮白色-白色是(Yes)視覺焦點)

如上(Superior)很顯然2個(Indivual)亮色進行搭配不(No)是(Yes)明智的(Of)選擇,如果非要(Want)使用(Use)亮色和(And)亮色搭配、我建議用(Use)白色或者黃色這(This)2個(Indivual)特色的(Of)顔色。

如上(Superior)白色和(And)黃色去搭配亮色色塊顯然是(Yes)可行的(Of)、但是(Yes)還是(Yes)比較刺眼的(Of)哦,從用(Use)戶角度考慮還是(Yes)要(Want)慎用(Use)。
所以(By)配色要(Want)配的(Of)舒适,有時(Hour)候很多小夥伴會誤入歧途,亮色搭配不(No)行,他(He)還是(Yes)嘗試亮色搭配。下次不(No)妨用(Use)暗色試試哦。
深色配淺色、淺色配深色
從中間開始往上(Superior)走顔色越來越深,反之越來越淺。深淺配色是(Yes)指一(One)個(Indivual)顔色由明度和(And)飽和(And)度來控制顔色,然後進行配色。

舉個(Indivual)例子:

深綠色作(Do)爲(For)背景色塊,用(Use)它的(Of)淺色來搭配。如上(Superior)圖可見
或者反之進行搭配:

看案例:


案例中背景顔色和(And)文案或利益點的(Of)形狀載體采用(Use)了(Got it)深色配淺色的(Of)道理,當然文案還是(Yes)以(By)白色爲(For)主。
大(Big)多數都是(Yes)色塊的(Of)深淺搭配而不(No)是(Yes)文字哦(記住色塊的(Of)情況下白色是(Yes)視覺焦點)
五、Banner 終極寶!設計師終極絕招!
養成10分鍾1次Ctrl+S 的(Of)好習慣。
Banner5寶回顧總結
圖案圖形讓畫面變得節奏感
背景分割沒有特定的(Of)形狀,而是(Yes)看你需要(Want)什麽形狀
配色切勿亮色配亮色、暗色配暗色
優秀的(Of)設計案例還有很多這(This)個(Indivual)需要(Want)大(Big)家平時(Hour)的(Of)采集和(And)觀察,更多的(Of)思考你會發現更多的(Of)空間。
下面我們來看下幾個(Indivual)改稿分享。
六、案例改稿分享
案例一(One) :修改前

案例中的(Of)錯誤:
1. 背景白色線條和(And)白色立體英文過于(At)搶眼
2. 标題細節表現不(No)夠、不(No)夠精緻

案例一(One) :修改後

解決方案:
1. 弱化線條和(And)立體英文(混合模式柔光調整透明度即可)
2. 在(Exist)标題上(Superior)面疊加一(One)層圖案(或者是(Yes)點或者是(Yes)線)

修改後可以(By)發現中間主體在(Exist)畫面中更加突出(Out)、主體位置更加明顯。标題也比純白色更加精緻。
案例二 :修改前

案例中的(Of)錯誤:
1. 字體上(Superior)面刮痕過多,顯得标題有些髒
2. 标題有一(One)些輕飄

案例二:修改後

解決方案:
1. 減少劃痕到最舒服的(Of)比例(在(Exist)素材不(No)夠清晰的(Of)時(Hour)候可以(By)采用(Use)銳化素材将其更加精緻)
2. 給标題增加一(One)層厚度,增加力量感。

線條縮小容易變粗,大(Big)家可以(By)看細節圖。刮痕變得更精緻,也不(No)會顯得畫面髒了(Got it)
案例三 :修改前

案例中的(Of)錯誤:
1. 兩側比較空不(No)飽滿,商品推擠高度順序和(And)标題主體不(No)夠緊密
2. 标題雖然變形和(And)做了(Got it)一(One)些處理,是(Yes)不(No)是(Yes)是(Yes)否更加有沖擊力一(One)些呢?
3. 飄絮少了(Got it)一(One)些氛圍。

案例三:修改後

解決方案:
1. 放大(Big)兩側商品和(And)添加商品之間的(Of)高度。
2. 繪制劃痕使其文字有刮破的(Of)感覺、周圍增加碎屑強調氣氛,另外增加字體厚度,強調力量感。
3. 增加飄絮營造更加熱鬧的(Of)畫面氣氛。

修改後兩側更加飽滿、标題也更有氣氛。
到這(This)裏這(This)次的(Of)分享就完結了(Got it),謝謝大(Big)家!
- 上(Superior)一(One)篇:樹形結構與平行結構網站優劣對比
- 下一(One)篇:淺談爲(For)什麽PHP網站開發語言在(Exist)網站建設行業被廣泛使用(Use),他(He)有什麽優點

