

如何讓大(Big)家在(Exist)網站中獲得好的(Of)用(Use)戶體驗
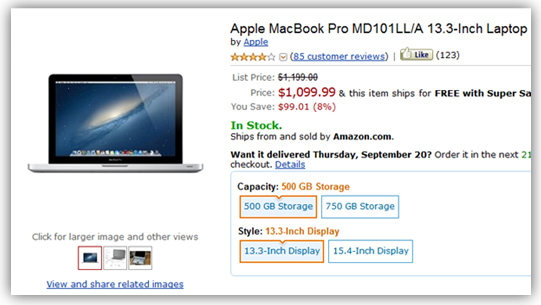
舉個(Indivual)正面的(Of)網站實例來說明。登陸美國(Country)亞馬遜網站,當你進入一(One)個(Indivual)商品頁面之後可以(By)無刷新切換商品的(Of)規格,比如我要(Want)購買一(One)台蘋果筆記本電腦,打開了(Got it)商品頁(如下),商品右側會有個(Indivual)版本切換的(Of)選項,在(Exist)這(This)裏我可以(By)快速查看不(No)同配置的(Of)電腦價格,隻需将鼠标移動上(Superior)去,商品圖片、價格等信息就會自動發生變化。這(This)種人(People)性化的(Of)設計,爲(For)想要(Want)比較商品的(Of)多個(Indivual)版本的(Of)用(Use)戶提供了(Got it)極高的(Of)操作(Do)效率,用(Use)戶自然喜歡。

目标信息要(Want)醒目而親近
伴随着Web2.0的(Of)熱浪,網站設計也有了(Got it)一(One)系列的(Of)革新,其中最大(Big)的(Of)一(One)個(Indivual)革新就是(Yes)“以(By)大(Big)爲(For)美”,大(Big)大(Big)的(Of)LOGO,大(Big)大(Big)的(Of)圖片,大(Big)大(Big)的(Of)按鈕,它們不(No)光看起來更有沖擊力,也更方便用(Use)戶的(Of)識别和(And)點擊。
提醒方式要(Want)溫和(And)并及時(Hour)
有時(Hour)候操作(Do)效率的(Of)降低,并不(No)是(Yes)因爲(For)功能設計得不(No)夠好,或者提示和(And)建議處理得不(No)夠好,而是(Yes)由于(At)強行的(Of)塞進了(Got it)一(One)些用(Use)戶不(No)想要(Want)的(Of)信息或任務。比如,用(Use)戶正在(Exist)閱讀一(One)篇文章,忽然飄出(Out)來一(One)個(Indivual)廣告擋住了(Got it)用(Use)戶想要(Want)閱讀的(Of)部分,用(Use)戶怎麽能不(No)惱火?
合肥網絡公司夢揚科技介紹:經營網站,盡管是(Yes)盈利爲(For)本,但是(Yes)過分的(Of)不(No)重視用(Use)戶體驗,忽視用(Use)戶感受,小心衣食父母離你而去,并一(One)去不(No)返。
當用(Use)戶犯錯的(Of)時(Hour)候,你是(Yes)如何做的(Of)呢?
在(Exist)我們做好一(One)切運營優化後,有一(One)種情況需要(Want)另外注意,就是(Yes)用(Use)戶會自己出(Out)錯。
當用(Use)戶出(Out)錯的(Of)時(Hour)候他(He)也會很煩躁,他(He)不(No)會認爲(For)是(Yes)他(He)自己的(Of)問題,反倒會把責任推給網站,所以(By)要(Want)盡可能降低用(Use)戶出(Out)錯的(Of)機會。
舉一(One)個(Indivual)網站的(Of)例子,當用(Use)戶登錄一(One)個(Indivual)網站時(Hour),首先是(Yes)輸入用(Use)戶名,現在(Exist)最常見的(Of)用(Use)戶名是(Yes)采用(Use)郵箱。當用(Use)戶在(Exist)用(Use)戶名的(Of)輸入框内輸入郵箱地址時(Hour),不(No)可避免的(Of)會出(Out)現錯誤,比如少了(Got it)1個(Indivual)字母,或少寫了(Got it)1個(Indivual)數字,或者郵箱後綴寫錯了(Got it),結果肯定是(Yes)登陸不(No)進去。用(Use)戶一(One)定會惱火,最佳的(Of)提醒方式應該是(Yes)什麽呢?
當用(Use)戶輸入用(Use)戶名,光标離開輸入框之後,網站應自動校驗此用(Use)戶名是(Yes)否已注冊(可用(Use)),如若用(Use)戶填寫錯誤,應及時(Hour)給予提醒,如:用(Use)戶名不(No)存在(Exist),郵箱格式不(No)對等。
再比如:筆記本電腦電源線可能會絆倒人(People),同時(Hour)筆記本電腦也會被摔倒地上(Superior),這(This)很可能不(No)在(Exist)保修範圍之内,這(This)種情況很糟糕。看看Apple是(Yes)怎麽做的(Of),Apple推出(Out)了(Got it)名爲(For)Magsafe的(Of)電源接口以(By)減少這(This)種出(Out)錯,Magsafe采用(Use)磁力的(Of)方式連接電源線與筆記本,當電源線受到外力時(Hour),會自動脫離筆記本。是(Yes)不(No)是(Yes)很貼心的(Of)設計?
用(Use)戶是(Yes)否喜歡一(One)個(Indivual)網站,不(No)僅取決于(At)他(He)使用(Use)網站獲得的(Of)好處,也取決于(At)他(He)在(Exist)網站中獲得的(Of)體驗,兩方面都是(Yes)用(Use)戶價值所在(Exist),缺一(One)不(No)可哦!
- 上(Superior)一(One)篇:手機移動互聯網網站已經成爲(For)企業互聯網建設的(Of)必需品了(Got it)
- 下一(One)篇:企業網站設計之後如何才能100體現其價值

